* 이 포스트는 학습 과정에서 그 내용을 기록한 글이기에 부정확한 정보가 포함될 수 있습니다.
따라서 해당 글은 참고용으로만 봐주시고 틀린 부분이 있다면 알려주시면 감사하겠습니다.
이제 테스트를 모두 끝냈으니 프로젝트에서 사용될 프로토타입 기능 스펙을 확정해야 합니다. 그런데 여기서 문제가 발생합니다. 제가 구현할 주 기능은 크게 아래와 같았습니다.
1 메인 페이지에서 질문할 프로그래밍 관련 내용을 입력 >
2-1 (질문이 영어일 경우) 그대로 서버에 전달 / 2-2 (질문이 한글일 경우) 메인 페이지에서 파파고 API를 이용해 번역한 문장을 서버에 전달 >
3 서버에서 GPT API를 이용해 질문에 대한 답변을 생성한 뒤 클라이언트에 전달
4 메인 페이지에서 답변을 확인
이러면 서버가 아닌 클라이언트에서 파파고 번역이 이루어진 채로 서버와 통신하므로 상대적으로 가벼운 번역 API를 클라이언트에서 처리할 수 있고 전체적으로 로직이 한 단계 줄게 됩니다. 그래서 App.js에 파파고 API 요청을 보내는 코드를 작성하여 응답을 테스트했습니다.

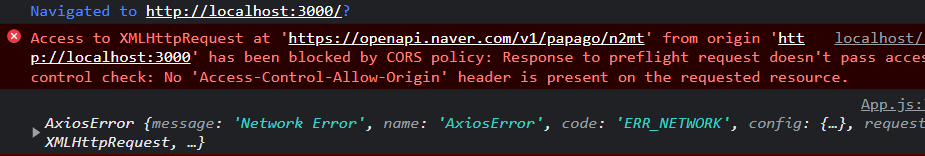
하지만 콘솔에 위와 같은 메세지가 자꾸 떴었고 제가 코드를 잘못 작성했나 점검한 후 몇 번 더 보내봤지만 결과는 똑같았습니다. 그래서 다시 생각해보니 사실 저번 API 테스트할 때 들었었지만 잠시 묵혀놨던 의문을 떠올렸습니다.
❓ CORS policy때문에 클라이언트와 서버 통신을 위해 나는 프록시를 이용하지만 외부로 나가는 API 요청은 도대체 어떻게 CORS policy를 해결하고 테스트가 성공한거지?
여러분 생각도 그렇지 않나요? 나는 프록시를 써서 해결했다지만 외부 API를 요청 받는 해당 서버들은 어떻게 엔드포인트가 다른데 이런게 가능할까요?
알아보니 이는 간단했습니다. CORS policy는 브라우저 policy기 때문에 서버 <-> 서버 간 통신에 적용되지 않았습니다. 하지만 클라이언트에서 서버로 전송하는 것은 브라우저를 통해 이루어지므로 문제가 발생할 여지가 생기는 것이었죠.
따라서 클라이언트에서 서버와 통신할 때는 다음과 같은 방법들을 사용해야 했습니다, 자세하게 알고 싶으시면 refer에 링크있습니다.
1. 남이 만든 프록시 서버 사용
2. 서버 직접 컨트롤 / 서버에서 요청 헤더 관리 / CORS 미들웨어 사용
3. 프록시 서버 직접 구축
하지만 세 방법 다 저에게 적용되기 어려웠습니다. 1번은 사용하는 프록시 서버가 종료되면 내 프로젝트는 작동하지 않기에 찜찜하며 2번은 외부 API를 요청하는데 그 서버를 제가 컨트롤하는게 불가능하기에 헤더를 제가 수정할 수도, 미들웨어로 관리할 수도 없습니다. 마지막 3번은 프록시 서버를 내가 구축하는 것인데 저는 이미 서버를 사용 중이니 서버를 두 개 만들거나 스프링에 프록시용 클래스를 하나 추가해야하는데 이럴 바엔 기존 테스트로 썼던 API를 그대로 사용하는 것이 낫겠죠?
그래서 결국 서버를 두 번 거치더라도 API 요청을 모두 서버에서 하기로 정했습니다. 리액트로 API 요청하려고 컴포넌트 만들고 코드 수정하고 했는데... 그래도 경험이라고 생각해야죠.
한 줄 요약 : cors 정책을 잘 몰라서 뻘짓거리했다.
refer
https://xiubindev.tistory.com/115
나를 너무나 힘들게 했던 CORS 에러 해결하기 😂
🔥 사건의 발단 : 외부 API 호출 때는 바야흐로 2020년 3월. 프론트엔드 공부를 시작한 지 얼마 되지 않은 채 홀로 토이 프로젝트를 진행하던 중이었다. 코로나 바이러스 관련 웹서비스를 만들고자
xiubindev.tistory.com
'Project' 카테고리의 다른 글
| P4_기존 프로젝트에 배포 자동화 구축하기(github actions)_1 (0) | 2024.02.01 |
|---|---|
| P3_GPT API로 프로그래밍 AI 웹서비스 만들어보기(spring Boot+React)_5 기능 명세 정의 (0) | 2023.02.26 |
| P3_GPT API로 프로그래밍 AI 웹서비스 만들어보기(spring Boot+React)_3 리액트+스프링 부트 연동2 (0) | 2023.02.06 |
| P3_GPT API로 프로그래밍 AI 웹서비스 만들어보기(spring Boot+React)_2 리액트+스프링 부트 연동1 (0) | 2023.02.05 |
| P3_GPT API로 프로그래밍 AI 웹서비스 만들어보기(spring Boot+React)_1 API TEST (0) | 2023.02.04 |