* 이 포스트는 학습 과정에서 그 내용을 기록한 글이기에 부정확한 정보가 포함될 수 있습니다.
따라서 해당 글은 참고용으로만 봐주시고 틀린 부분이 있다면 알려주시면 감사하겠습니다.
불편했던 점
티스토리 블로그에 학습한 내용을 포스트하는 과정에서 제가 너무 말이 많은지 글이 길어지곤 합니다. 글이 길어지면 인덱스를 다는데 여기서 문제가 좀 있었습니다.
보통 페이지 내 링크를 걸기 위해선 목차마다 id를 지정해주고 a 태그에 #id를 써주거나
<a href="#1st">클릭시 1st로 이동</a>
<a id="1st">1st</a>id 대신 name을 지정해주면 되는데
<a href="#1st">클릭시 1st로 이동</a>
<a name="1st">1st</a>
하지만 목차가 길어지면 이 태그를 일일이 달기도 귀찮기에 티스토리가 기본적으로 제공하는 문서 서식에 index 링크를 작성해놓고 매번 불러오면 되지 않으려나 생각했는데 여기서 가장 큰 문제는 서식에 id를 달아도 매번 초기화되는데다 포스트 내용을 수정하면 html 태그에 작성한 id가 싹다 사라진다는 것이었습니다. 처음 링크 달고 글 수정하니 링크가 작동하지 않아서 html 봤는데 id가 다 사라졌을 때 앞으로 서식을 써도 매번 수정해줘야 할 걸 생각하니...

구상
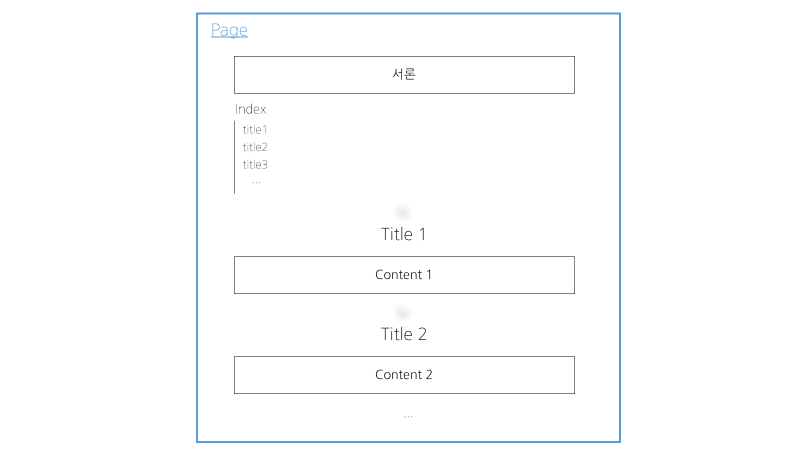
위 같은 이유로 1 index 자동 완성 2 페이지 내 링크 자동 완성 이 두 가지 기능을 가지는 코드를 짜보려고 합니다. 우선 제가 긴 포스트를 쓸 때면 보통 아래와 같은 형식으로 작성하는데

보통 서론을 적고 title 1부터 쭉 써내려간 후 마지막에 index를 정리하곤 합니다. 이러다보니 매번 마지막에 title들을 모두 정리해서 index에 쓰는게 귀찮더라구요. 그래서 를1 index 자동 완성을 넣으려 생각 중이고 앞서 언급한 불편함때문에 index의 title들을 클릭하면 해당 title로 이동하는 2 페이지 내 링크 자동 완성을 넣으려고 합니다.
향후 계획
일단 위의 기능을 갖춘 로직을 먼저 짜서 txt를 이용해 작동하는 간단한 JAVA코드를 완성한 뒤 그걸 페이지에 이식할 예정입니다. 매번 txt파일로 html을 C&P하기 귀찮으니 브라우저 내에서 처리하는 걸 목표로 하겠습니다.
'Project' 카테고리의 다른 글
| P2_페이지 내 하이퍼 링크 달아주는 코드_2_웹으로 이식 (0) | 2022.06.17 |
|---|---|
| P2_페이지 내 하이퍼 링크 달아주는 코드_1_단순로직 (0) | 2022.06.08 |
| P1_게시판 프로젝트_4_페이징 기능 추가 (0) | 2022.05.12 |
| P1_게시판 프로젝트_3_thymeleaf layout (0) | 2022.04.25 |
| P1_게시판 프로젝트_2_thymeleaf index (0) | 2022.04.19 |